08 Jun ePub: Editing the Navigational TOC
All e-readers require some form of navigational (or as Amazon refers to them in its Kindle Publishing Guidelines, logical) TOC (Kindle devices also want a separate, inline, TOC as well, but that’s another article). And while InDesign is usually pretty good about building one for you, we recently ran into an issue where the client wanted to rearrange a TOC that was based on two separate styles that couldn’t be combined inline.
The problem is this: what if you have a style in your InDesign document for a byline or author and a separate style for a title or chapter heading and the TOC requires both on the same line with added punctuation to separate them? Not automagically possible in InDesign. Most designers will generate the TOC and start getting handy with their delete key. Tedious, but not complicated.
With ePub, it’s a completely different story, and not in a good way.
If you’ve been good girl or boy and generated a navigational TOC when you exported to ePub from InDesign, you can crack open the ePub file and open the toc.ncx document. This, of course, assumes you’re working with a file that will be read by a reading system that conforms to the ePub 2.1 standard. EPub 3.0 and above are directed by the standard to ignore the NCX file in favor of an XHTML-based navigation system featuring the HTML5 <nav> element.
In any event, although Apple’s iBooks conforms (mostly) to ePub 3.0 (and doesn’t ignore the NCX file, contrary to the ePub 3.0 standard spec), Kindle is an entirely different beast and requires the NCX file. So the NCX file is not going away any time soon.
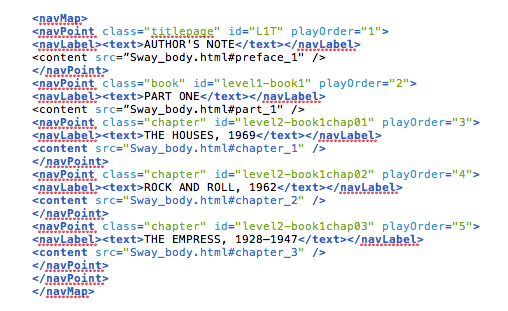
The important thing to know is how the NCX file is structured and how various levels of a typical TOC are nested. For example, the following code (lifted directly from Amazon’s Kindle Publishing Guidelines) displays a logical TOC structured as below:
AUTHOR'S NOTE PART ONE THE HOUSES, 1969 ROCK AND ROLL, 1962 THE EMPRESS, 1928–1947
Here’s the code:
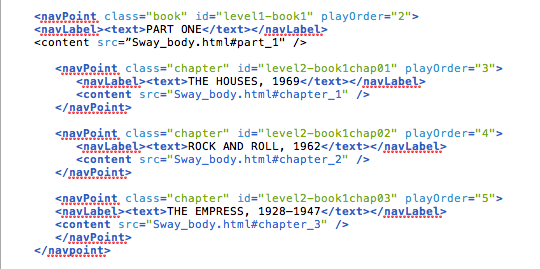
The interesting part here is to discover how the <navpoint> containers work and how they are used to nest TOC entries. If you look at the code above, break it up and format it, you see how it’s done:
It’s initially confusing because the <navpoint> tags can be used as containers within containers. The first entry above isn’t closed–that actually doesn’t happen until after the entry for “THE EMPRESS.”
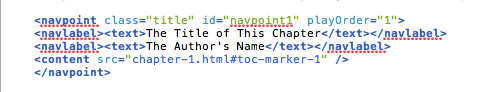
So once you understand the structure, everything else falls into place. If we have code that initially looks like this:
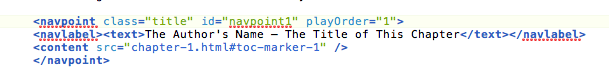
Then switching it to look like this is easy:
It’s no fun when you have to do 35 of them, but it gets the job done. If you’re consistent about how you cut and paste things around it’s trivial to do a search and replace to clean up all the empty tags when you’re finished. Just be sure you keep your nesting structure intact. If you fail to close a <navpoint> tag your navigational TOC will disappear after the last tag that was closed correctly.